리액트 타입스크립트_개념&사용법
2021. 10. 11. 16:15ㆍProgramming/React
요즘 JS사용에서 TS로 추세가 넘어가고 있다더라고요.
특히 리액트와 타입스크립트 조합이 매우 유용하다해서 저도 공부를 시작했습니다!

타입스크립트
언어의 기본 사용법과 문법은 자바스크립트와 동일
💡 왜 타입스크립트를 사용하나요?
- 동적인 자바스크립트를 정적으로 → 타입 선언으로 컴파일 시, 에러를 사전에 잡아준다.
- 디버깅의 편의 : 에러 메시지가 구체적이고 자세하게 나온다.
이러한 이유로, 현재 TS를 사용하는 추세가 이어지고 있다고 합니다.
React + TS
react+ts는 기존 리액트와 구조는 동일합니다.
여기서 state, props, function, event 등에 타입을 선언해준다는 점이 기존 리액트와의 차이점입니다.
각각 리액트에서 어떻게 사용되는지 설명해보겠습니다.
State
우선 리액트에서 state는 컴포넌트 내부에서 변경되고 사용되는 변수(상태 값)를 말합니다.
이 상태 값들을 리액트 훅으로 관리가 됩니다.
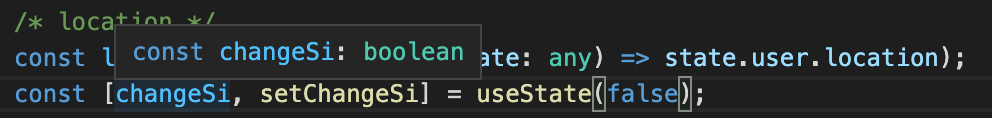
const [changeSi, setChangeSi] = useState<boolean>(false);useState뒤에 상태 값의 타입을 선언해주면 됩니다.
+ 초기값을 설정해두는 경우, 따로 타입 선언이 없어도 자동으로 타입을 추정해줍니다.

만약 객체의 타입을 선언할 경우, 타입이 반복 사용될 경우 interface 나 type을 이용하여 따로 생성해줍니다.
/*interface*/
interface loc {
title: string,
y: number,
x: number,
}
/*type*/
type loc = {
title: string,
y: number,
x: number,
}
const Store:React.FC =()=>{
const [curLoc, setCurLoc] = React.useState<loc>();
return(<></>)
}Props
리액트에서 props는 컴포넌트 외부에서 받는 변수(속성 값)를 말합니다.
props는 컴포넌트 내부에서 변경이 불가합니다.
interface props {
storeId: number,
setIsWrite: React.Dispatch<React.SetStateAction<boolean>>
}
const ReviewForm: React.FC<props> = ({ storeId, setIsWrite }) => {
/*...*/
}props는 컴포넌트에게 인자로 넘겨지는 값으로,
우선 리액트 컴포넌트 선언 시, React.FC로 타입을 선언해주고 이 뒤에 props의 타입을 선언해줍니다.
그리고 받는 인자에 props를 선언해줍니다.
이런 선언으로 외부에서 변수를 혹여 잘못 넘겨줬을 때 에러를 잡아줍니다.
Function
const onClickFeature = (id: string) :void => {
/*...*/
}함수에서도 사용법은 비슷합니다.
들어오는 인자의 타입을 선언해주고, 추가적으로 인자 뒤에 함수의 반환 타입까지 선언해줄 수 있습니다.
Event
저는 직접 개발을 해보면서 제일 골치 아팠던 부분이 이벤트나, 리액트의 요소의 경우 어떻게 타입을 선언할지 헷갈렸던 것입니다.
input 이벤트 처리
const Feed :React.FC = () => {
const [newNick, setNewNick] = useState({ nickName: "", valid: false, error: "" } as { nickName: string, valid: boolean, error: string });
const onChangeNick = (event: React.ChangeEvent<HTMLInputElement>) => {
setNewNick({ nickName: event.target.value, valid: true, error: "사용 가능" });
}
return (
<form className="col-container" onSubmit={onSubmit}>
<input type="text" value={newNick.nickName} onChange={onChangeNick} />
<input type="submit" value="수정" />
</form>)
}
export default Feed;
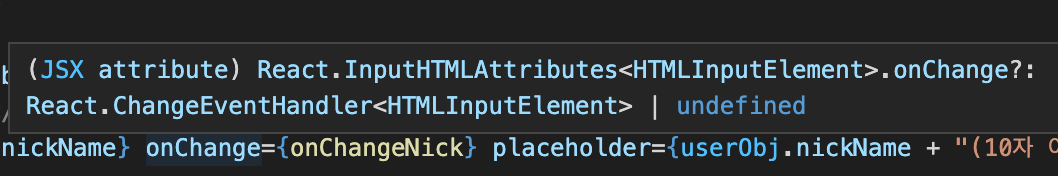
onChange는
React.ChangeEvent<HTMLInputElement>로 이벤트가 사용되고,
event.target.name, event.target.value 등으로 HTMLInputElement 속성 값을 사용할 수 있습니다.
이외에도 헷갈리는 게 있을 경우 마우스 오버하면 타입을 알려줍니다.

타입 종류
원시 타입
JS는 아래의 원시 타입이 존재합니다.
- string
- number
- boolean
- null
- undefined
- +symbol
객체 (object , array)
interface Types{
/*원시타입*/
Primitives:string,
Primitives2 ?: number, //선언 필수X
/*객체*/
Object:{
a:string,
b:number,
}
/*배열*/
Arr:{
a:string,
b:number,
}[]
Arr2:Object[]
}interface 확장 | export
interface가 여러 곳에서 반복 사용되거나 추가적으로 사용될 경우는 export 하고, 확장(extends)하여 사용합니다.
/*확장*/
//People.tsx
export interface PeopleInterface {
name: string
age: number
}
interface StudentInterface extends PeopleInterface {
school: string
}
/*외부 컴포넌트 사용*/
import PeopleInterface from "People.tsx";
const cmp:React.FC=()=>{
const [people, setPeople]=useState<PeopleInterface>();
}
깊게 들어간다면 어려울 수 있지만,
TS로 프로젝트를 해보면서 느낀 점은 처음엔 번거롭고 에러 폭탄을 맞이했지만
- 객체의 타입을 따로 선언해두면서 개발자 또한 참고하고 헷갈리지 않게 해 준다.
- 프로젝트 요소들이 타입 선언으로 명확하게 정의되면서 더 견고(?)하다는 느낌을 받았습니다.
+ 에러로 인해 any타입을 때려박을 수 있지만 이건 지양해야 할 방법입니다!(TS를 사용한 의미가 없으니까요)
추가적으로 제가 공부한 1시간짜리 영상입니다! 비록 영어지만, 이해가 잘 가고 필요하다고 느낀 부분만(리액트 부분) 딱 간략하게 설명해줍니다. 참고해보세요!
https://www.youtube.com/watch?v=jrKcJxF0lAU&list=WL&index=18&t=3s
'Programming > React' 카테고리의 다른 글
| 뷰모델링에 대한 고민 with Flux 패턴 (0) | 2026.01.21 |
|---|---|
| React-query 알아보고 사용해보기 (0) | 2022.11.13 |
| [React]카카오 REST API 로그인_TS (0) | 2021.09.17 |
| [React.js]리액트_redux-saga (0) | 2021.08.03 |
| [React.js]리액트 react-redux, reselect라이브러리 (0) | 2021.07.30 |