[React]리액트 다음 우편번호 검색
2021. 5. 29. 23:53ㆍWeb_Programming/React
웹 개발을 하다보면 우편번호 기능을 사용할 일이 빈번하더라구요.
감사하게도 다음 우편번호 검색 라이브러리가 너무 간단하고 사용하기 편리해서 포스팅에 한번 적어보려고 합니다. 👀
먼저, react-daum-postcode 패키지를 설치해줍니다.
npm i react-daum-postcode
코드내용은 react-daum-postcode의 DaumPostCode onComlete 함수로 handleComplete를 사용하였습니다.
이 handleComplete에서는 입력이 끝나면, 주소를 전체 주소(우편번호 포함)로 변환해주어 fullAddress로 반환해줍니다.
이 fullAddress를 원하는 대로 처리하면 됩니다.
import REACT, { useState } from 'react';
import DaumPostCode from 'react-daum-postcode';
const DaumPost = () => {
const handleComplete = (data) => {
let fullAddress = data.address;
let extraAddress = '';
const {addressType, bname, buildingName} = data
if (addressType === 'R') {
if (bname !== '') {
extraAddress += bname;
}
if (buildingName !== '') {
extraAddress += `${extraAddress !== '' && ', '}${buildingName}`;
}
fullAddress += `${extraAddress !== '' ? ` ${extraAddress}` : ''}`;
}
//fullAddress -> 전체 주소반환
}
return (<DaumPostCode onComplete={handleComplete} className="post-code" />);
}
export default DaumPost;
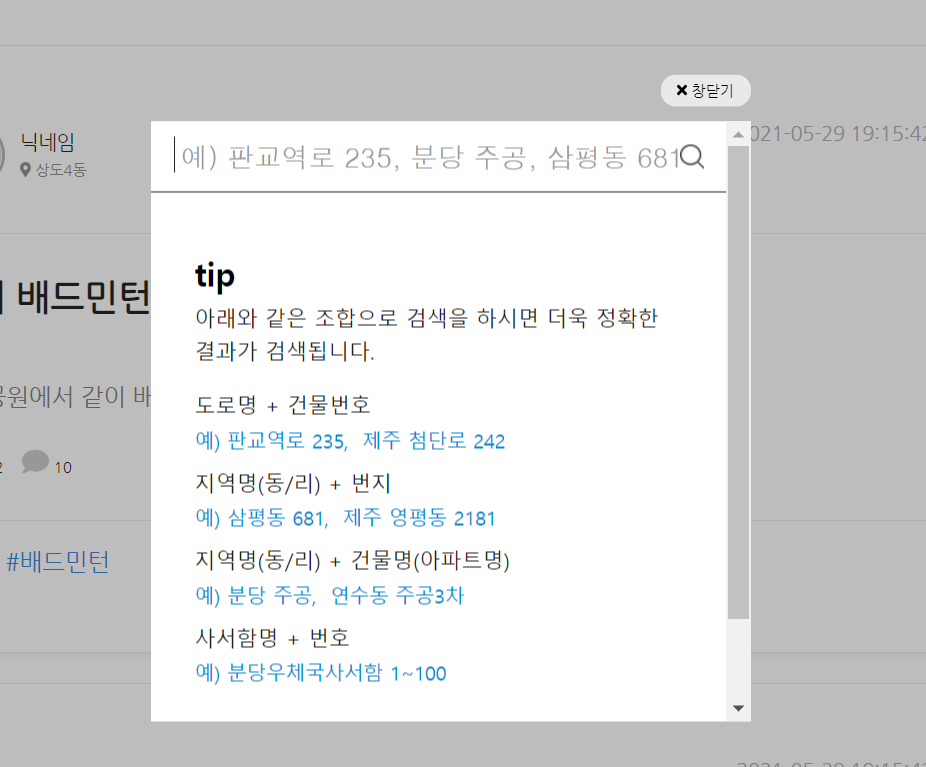
적용시킨 화면은 아래와 같습니다. 😋
해당 컴포넌트는 원하는대로 모달창처럼 상용할 수도 있고 그냥 페이지위에서 볼 수도 있어 편리한 것 같아요 💙

이렇게 포스팅 마치겠습니다 :-D 🧡
반응형
'Web_Programming > React' 카테고리의 다른 글
| [React]구글 Oauth2 로그인 구현 with TypeScript (0) | 2021.06.09 |
|---|---|
| [React] 카카오 Map _지도 생성, 현 위치 재검색 구현 (+카카오 로컬 API) (4) | 2021.05.30 |
| [React]리액트 메신져 멘션/언급 기능 구현 (0) | 2021.04.21 |
| [React]리액트 훅, 외부클릭 감지 모달창 구현 (0) | 2021.04.18 |
| [React] 아이디 중복확인 (with. firebase) (0) | 2021.04.18 |
